| |
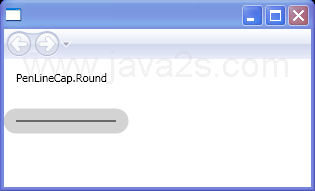
| PenLineCap.Round |
|
|
 |
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Orientation="Horizontal">
<StackPanel.Resources>
<Style TargetType="{x:Type Canvas}">
<Setter Property="Width" Value="150" />
<Setter Property="Margin" Value="12" />
</Style>
<Style x:Key="thin">
<Setter Property="Line.X1" Value="00" />
<Setter Property="Line.Y1" Value="50" />
<Setter Property="Line.X2" Value="100" />
<Setter Property="Line.Y2" Value="50" />
<Setter Property="Line.Stroke" Value="Black" />
</Style>
<Style x:Key="thick"
BasedOn="{StaticResource thin}">
<Setter Property="Line.Stroke" Value="LightGray" />
<Setter Property="Line.StrokeThickness" Value="25" />
</Style>
</StackPanel.Resources>
<Canvas>
<TextBlock Text="PenLineCap.Round" />
<Line Style="{StaticResource thick}"
StrokeStartLineCap="Round"
StrokeEndLineCap="Round" />
<Line Style="{StaticResource thin}" />
</Canvas>
</StackPanel>
|
|
|
| Related examples in the same category |
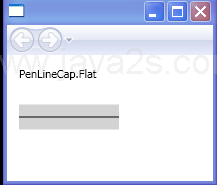
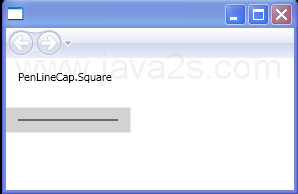
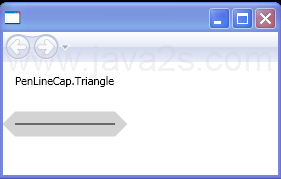
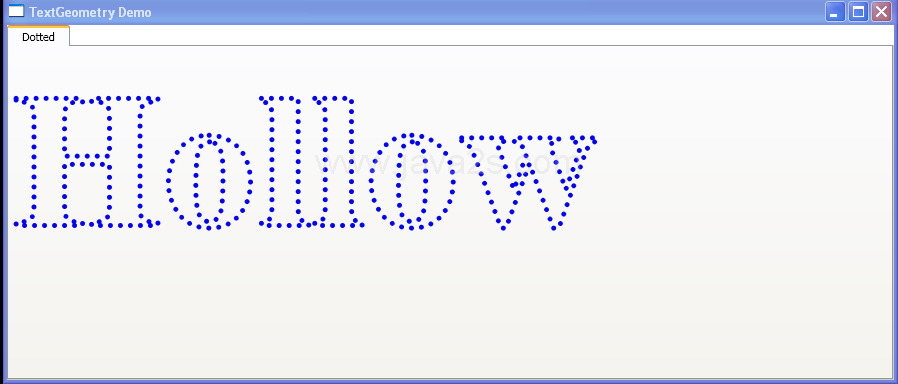
| 1. | StrokeDashArray 4,2 / StrokeDashOffset: 0 | |  | | 2. | StrokeDashArray>: 4,2 /StrokeDashOffset: 1 | |  | | 3. | StrokeDashArray: 4,2 /StrokeDashOffset: 2 | |  | | 4. | StrokeDashArray: 4,1,4,3 /StrokeDashOffset: 1 | |  | | 5. | StrokeDashArray: 1,4,1,2 / StrokeDashOffset: 1 | |  | | 6. | StrokeDashArray: 1 / StrokeDashOffset: 1 | |  | | 7. | PenLineJoin.Bevel | |  | | 8. | PenLineJoin.Round | |  | | 9. | PenLineJoin.Miter | |  | | 10. | PenLineCap.Flat | |  | | 11. | PenLineCap.Square | |  | | 12. | PenLineCap.Triangle | |  | | 13. | StrokeStartLineCap=Round, StrokeEndLineCap=Round | |  | | 14. | Dotted Path | |  |
|