| |
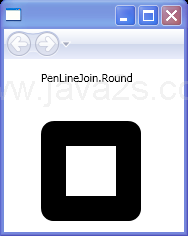
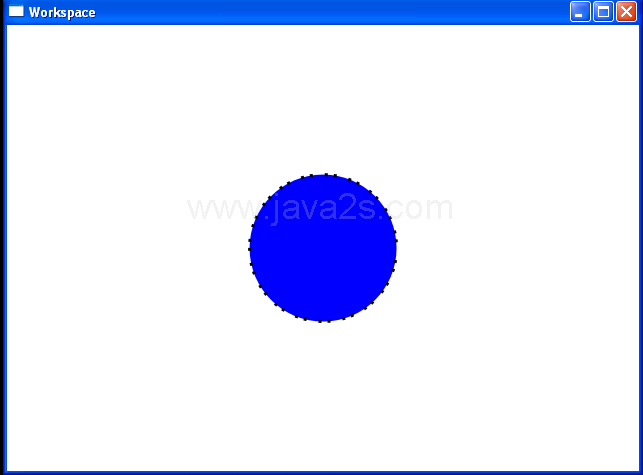
| PenLineJoin.Round |
|
|
 |
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Orientation="Horizontal">
<StackPanel.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Canvas.Left" Value="25" />
</Style>
<Style TargetType="{x:Type Canvas}">
<Setter Property="Width" Value="150" />
<Setter Property="Margin" Value="12" />
</Style>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="100" />
<Setter Property="Canvas.Top" Value="50" />
<Setter Property="Canvas.Left" Value="25" />
<Setter Property="Stroke" Value="Black" />
<Setter Property="StrokeThickness" Value="25" />
</Style>
</StackPanel.Resources>
<Canvas>
<TextBlock Text="PenLineJoin.Round" />
<Rectangle StrokeLineJoin="Round" />
</Canvas>
</StackPanel>
|
|
|
| Related examples in the same category |
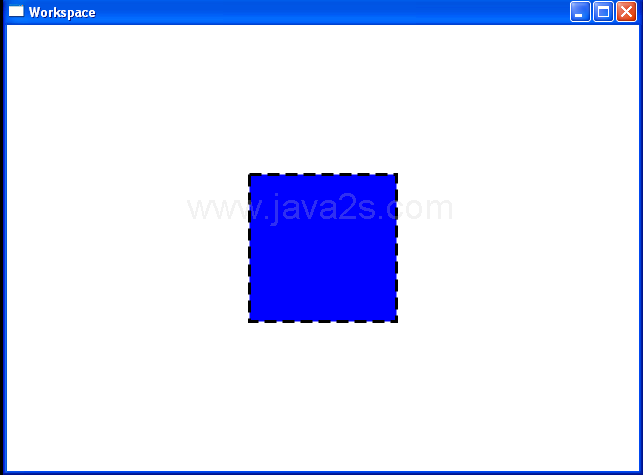
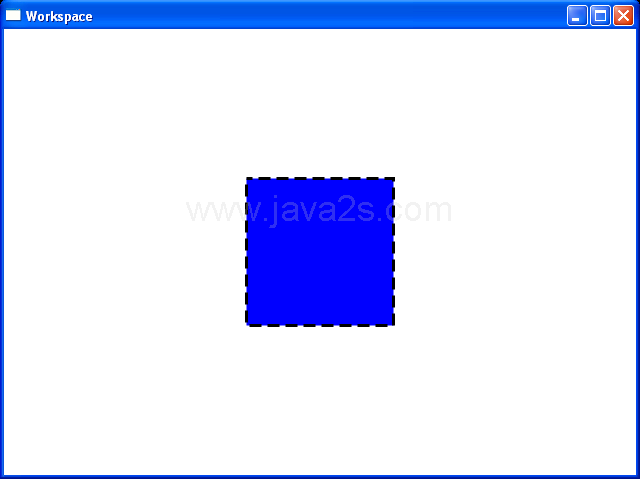
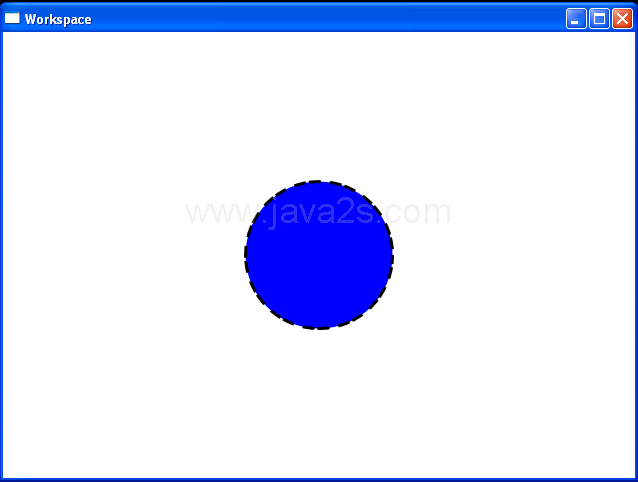
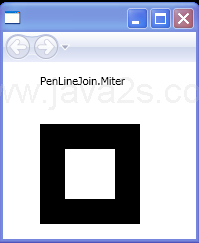
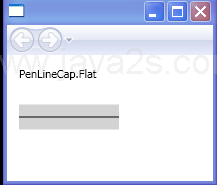
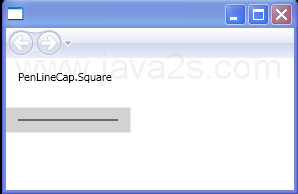
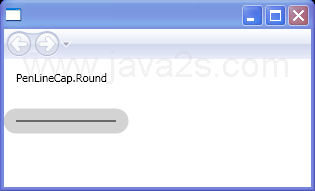
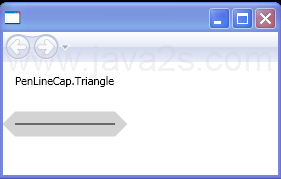
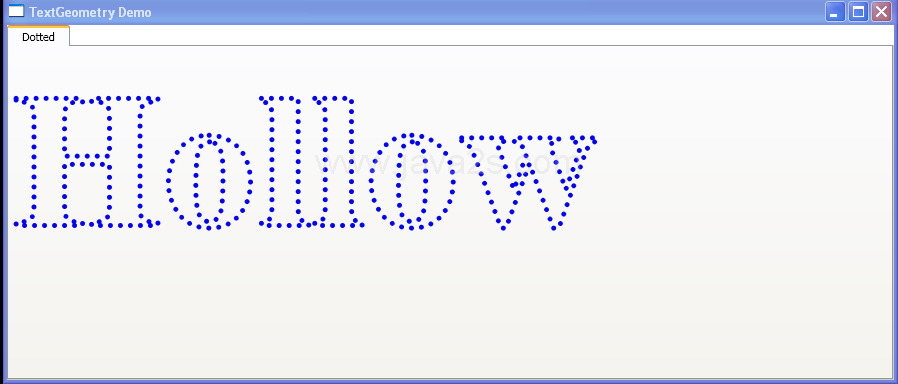
| 1. | StrokeDashArray 4,2 / StrokeDashOffset: 0 | |  | | 2. | StrokeDashArray>: 4,2 /StrokeDashOffset: 1 | |  | | 3. | StrokeDashArray: 4,2 /StrokeDashOffset: 2 | |  | | 4. | StrokeDashArray: 4,1,4,3 /StrokeDashOffset: 1 | |  | | 5. | StrokeDashArray: 1,4,1,2 / StrokeDashOffset: 1 | |  | | 6. | StrokeDashArray: 1 / StrokeDashOffset: 1 | |  | | 7. | PenLineJoin.Bevel | |  | | 8. | PenLineJoin.Miter | |  | | 9. | PenLineCap.Flat | |  | | 10. | PenLineCap.Square | |  | | 11. | PenLineCap.Round | |  | | 12. | PenLineCap.Triangle | |  | | 13. | StrokeStartLineCap=Round, StrokeEndLineCap=Round | |  | | 14. | Dotted Path | |  |
|