| 8.2.5.Inserting a text control into your template |
|
|
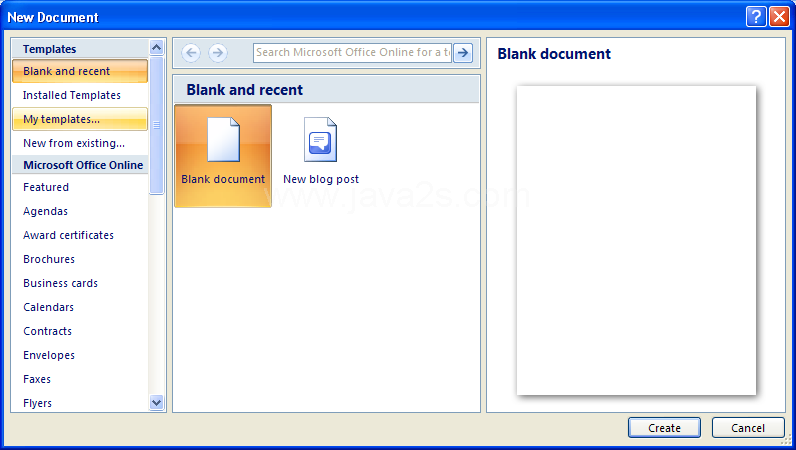
Creating a blank template
|
|
 |
Displaying the Developer tab on the Ribbon.
|
|
 |
Click Text from the Controls group on the Developer tab.
Click Design Mode. In this mode, you can edit the placeholder text shown in the control.
|
|
 |
Use your mouse or cursor keys to highlight the placeholder text Click here to enter text.
|
|
 |
Click Properties to see the dialog box
|
|
 |
Type Customer Name in the Title field.
|
|
 |
Select the Content control cannot be deleted checkbox in the Locking section.
|
|
 |
Click Design Mode to turn off that mode.
|
|
 |